当我们考虑对页面进行排名时,我们通常会考虑索引。
也就是说,我们一般会想到一个搜索引擎有的环节:
- 通过站点地图或爬行发现了一个页面,然后继续访问该页面以进行索引。
- 通过页面源收集所有内容。
- 开始对查询页面进行排名。
从历史上看,这是流程中最重要的一组步骤,因为它是排名的触发因素。
然而,索引并不是发现过程的最后阶段。
而最后阶段——渲染。
索引与渲染:有什么区别?
本质上,索引和渲染之间的区别可以用这两个图像来说明:
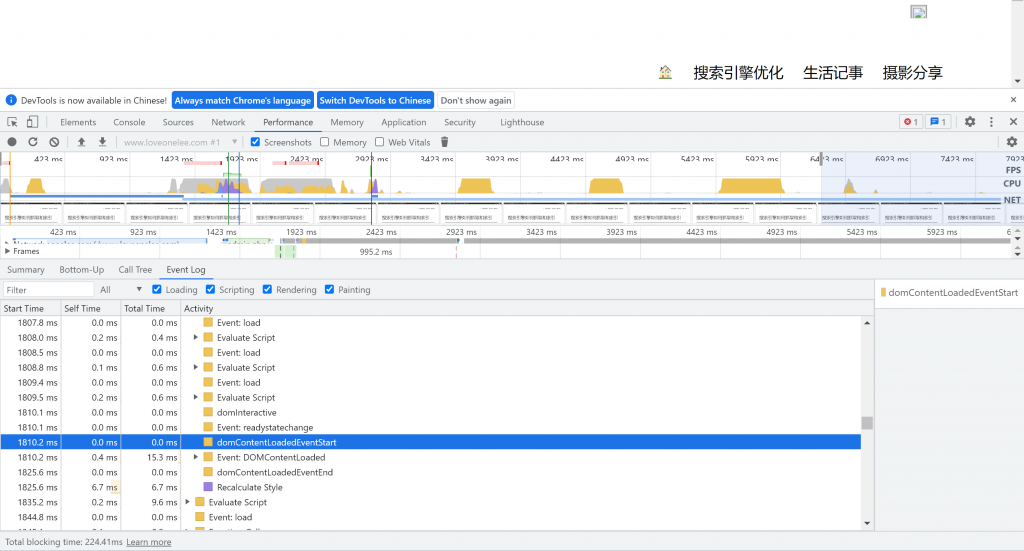
这是索引:

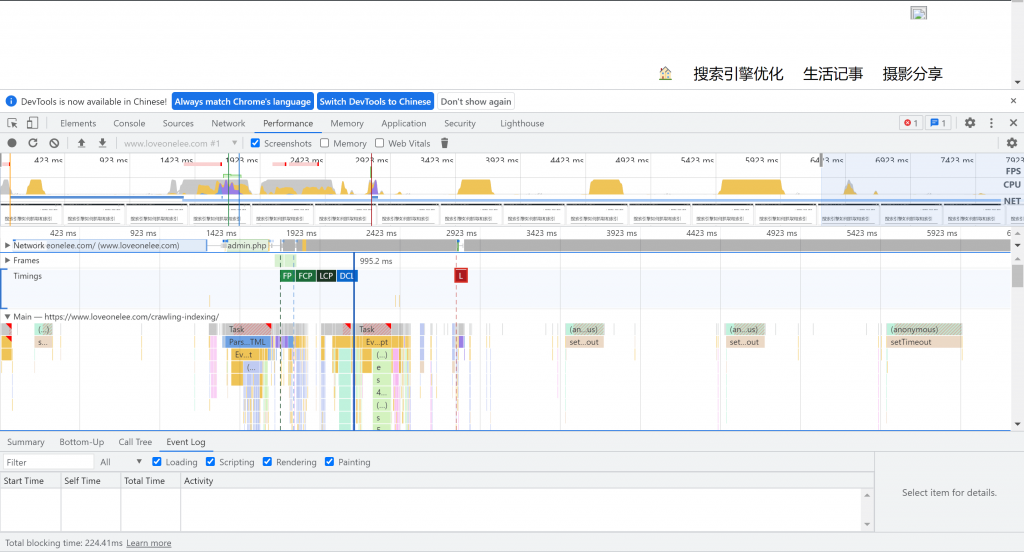
这是渲染:

这基本上是相同的内容,就像在索引 (HTML) 和呈现 (Chrome) 期间一样。
为什么这很重要?
渲染比你想象的更重要。
搜索引擎在最近将 JavaScript 用于网站之前呈现页面的事实很好地证实了这一点。
本质上,它重要的原因是渲染提供了真相。通过代码,搜索引擎可以了解页面的内容以及大致发生的事情。通过渲染,他们可以了解用户体验以及更多关于应该优先考虑哪些内容的信息。
通过渲染,他们可以回答以下问题:
- 内容是否隐藏在点击之后?
- 广告是否填满了页面?
- 出现在代码底部的内容是实际显示在顶部还是在导航中?
- 页面加载缓慢吗?
所有这些以及更多问题都在渲染过程中得到解答。这些答案对于正确理解页面及其应该如何排名很重要。
什么时候进行渲染?
2018 年,渲染需要数周时间。毫不奇怪,现在花费的时间要少得多。事实上秒。
谷歌渲染页面需要多长时间?
5 秒,几分钟内 90% 的索引页面将通过渲染队列。需要注意的是,这是排队,不一定是渲染。
也就是说,如果您在 5 秒内开始的中间集的积极方面,您的页面将在 5 秒内开始呈现,尽管它可能不会在该时间内完成。
如果渲染在 4 秒内开始,但需要 30 秒才能完成,则将其计入中等集合的正面。
Google在 2 年内取得了长足的进步,从几周到几秒钟。
Bing 的操作方式不同。
当Dave Davies询问他们的网络排名和质量项目经理 Frédéric Dubut 时,他回答说:
Same answer as before, between minutes and forever
but I can confirm we’re trying to prioritize rendering for the URLs submitted through the API.
— Frédéric Dubut (@CoperniX) August 3, 2020
他所指的“之前”是Dave Davies去年 9 月的推文:
I would say the same – sometimes it’s days, it can be weeks and in extreme cases it can also be never. Ultimately it’s a trade-off between the cost of rendering the page and the value we find in rendering it.
— Frédéric Dubut (@CoperniX) September 3, 2019
据推测,他们也加快了速度,尽管没有及时得到更新的确认。
因此,关于何时进行渲染的简短回答是:“在索引之后”并且时间线是可变的但很短,本质上意味着搜索引擎将在完全了解页面的内容和上下文之前,了解页面的内容和上下文被优先考虑,但在大多数情况下,滞后渲染是没有意义的。
什么是渲染?
根据 Google 的 Martin Splitt 的说法,渲染是将(超)文本转换为像素的过程。
浏览器如何向用户显示网站?
- 浏览器渲染一共有五步
- 处理
HTML并构建DOM树。 - 处理
CSS构建CSSOM树。 - 将
DOM与CSSOM合并成一个渲染树。 - 根据渲染树来布局,计算每个节点的位置。
- 调用
GPU绘制,合成图层,显示在屏幕上。
第四步和第五步是最耗时的部分,这两步合起来,就是我们通常所说的渲染。
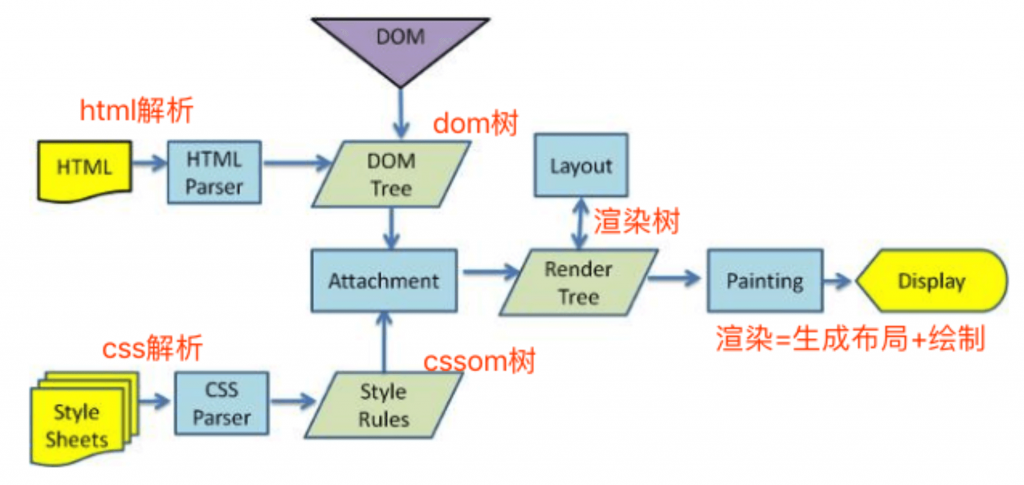
具体如下图过程如下图所示:

渲染
- 网页生成的时候,至少会渲染一次
- 在用户访问的过程中,还会不断重新渲染
重新渲染需要重复之前的第四步(重新生成布局)+第五步(重新绘制)或者只有第五个步(重新绘制)
- 在构建
CSSOM树时,会阻塞渲染,直至CSSOM树构建完成。并且构建CSSOM树是一个十分消耗性能的过程,所以应该尽量保证层级扁平,减少过度层叠,越是具体的CSS选择器,执行速度越慢 - 当
HTML解析到script标签时,会暂停构建DOM,完成后才会从暂停的地方重新开始。也就是说,如果你想首屏渲染的越快,就越不应该在首屏就加载JS文件。并且CSS也会影响JS的执行,只有当解析完样式表才会执行JS,所以也可以认为这种情况下,CSS也会暂停构建DOM
浏览器渲染五个阶段(详细解说)
第一步:向服务器发送HTTP请求,解析HTML标签,构建DOM树
- HTTP 请求
浏览器向服务器发出 HTTP 请求,服务器将数据发送回浏览器。

在网页的情况下,发送回浏览器的数据是 HTML。
然后,浏览器解析 HTML 文件。
并将页面显示给用户。
- 解析 HTML
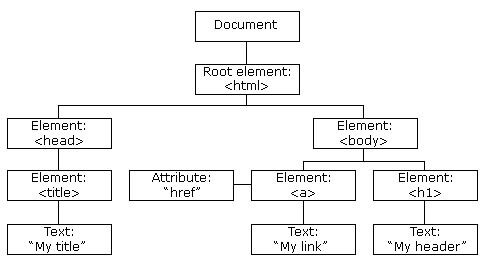
当浏览器向用户呈现 HTML 文件时,将每个元素一个一个地解析为 DOM 树。
- 什么是解析
解析意味着将一个句子或一个文档分析成它的各个部分。解析 HTML 是指对 HTML 的每个元素进行一一分析,以了解它们的句法作用。
简单的说,解析HTML就是理解HTML文件的结构。
Chrome 如何解析 HTML 文件?
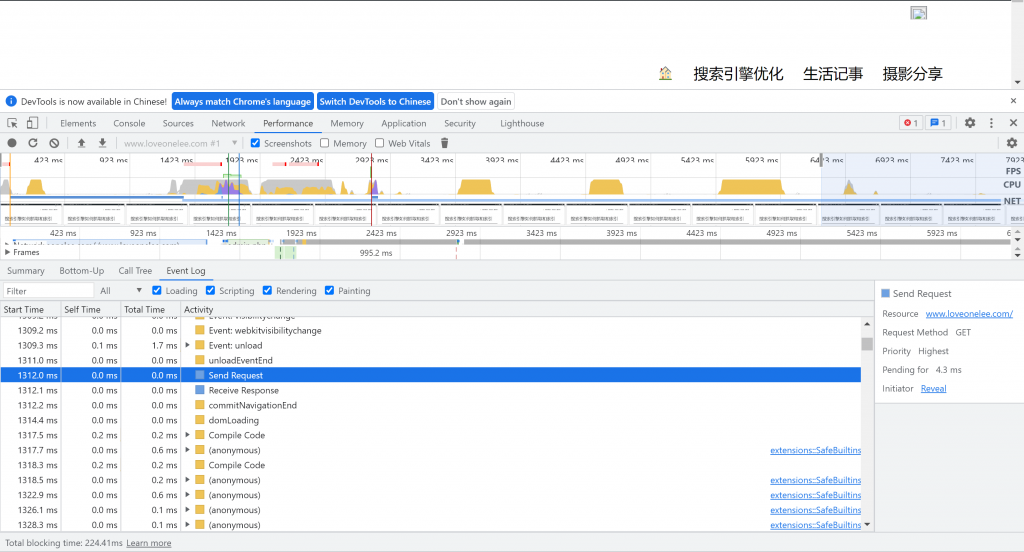
当 Chrome 解析 HTML 时,它会发送事件以将每个元素加载到 DOM 树中。
文档对象模型或 DOM 表示内容的结构。

如上图所示,Chrome 使用事件来解析 HTML。它在 DOM 开始加载时发送一个事件,另一个用于加载 DOM,并在它结束时发送另一个事件。
在性能报告中,红线显示的是 Onload 事件,蓝线显示的是 DOMContentLoaded 事件。

注意:确保在 DCL 事件之前加载所有关键内容。
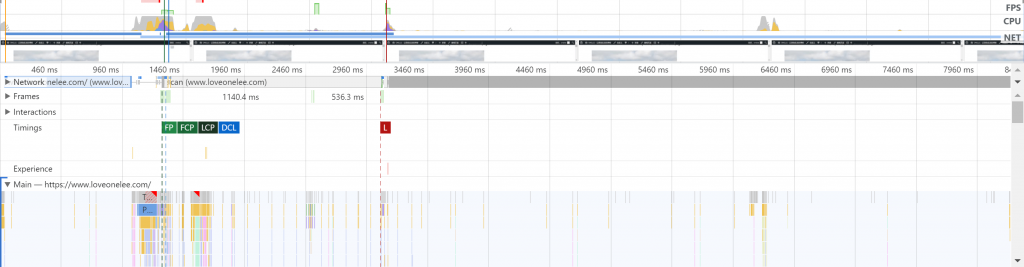
- 创建 HTML 布局
在解析完 HTML 之后,Chrome 知道你的页面结构(H1、H2 是什么,你的 p 元素在哪里等)

现在,Chrome 需要获取页面的布局。它将每个元素映射到浏览器中的特定位置。
在布局过程中,浏览器忙于任务,不能做任何其他事情。这是用户别无选择只能等待的地方。
这些是您可以在图表中看到的红色条。

在这个阶段,引擎开始解析
html,解析出来的结果会成为一棵dom树
dom的目的至少有2个
- 作为下个阶段渲染树状图的输入
- 成为网页和脚本的交互界面。(最常用的就是
getElementById等等)
当解析器到达script标签的时候,发生下面四件事情
html解析器停止解析,- 如果是外部脚本,就从外部网络获取脚本代码
- 将控制权交给
js引擎,执行js代码 - 恢复
html解析器的控制权
第一阶段我们可以看出:
- 由于
<script>标签是阻塞解析的,将脚本放在网页尾部会加速代码渲染。 defer和async属性也能有助于加载外部脚本。defer使得脚本会在dom完整构建之后执行;async标签使得脚本只有在完全available才执行,并且是以非阻塞的方式进行的
第二步:解析CSS标签,构建CSSOM树
- 我们已经看到
html解析器碰到脚本后会做的事情,接下来我们看下html解析器碰到样式表会发生的情况 js会阻塞解析,因为它会修改文档(document)。css不会修改文档的结构,如果这样的话,似乎看起来css样式不会阻塞浏览器html解析。但是事实上css样式表是阻塞的。阻塞是指当cssom树建立好之后才会进行下一步的解析渲染
通过以下手段可以减轻cssom带来的影响
- 将
script脚本放在页面底部 - 尽可能快的加载
css样式表 - 将样式表按照
media type和media query区分,这样有助于我们将css资源标记成非阻塞渲染的资源。 - 非阻塞的资源还是会被浏览器下载,只是优先级较低
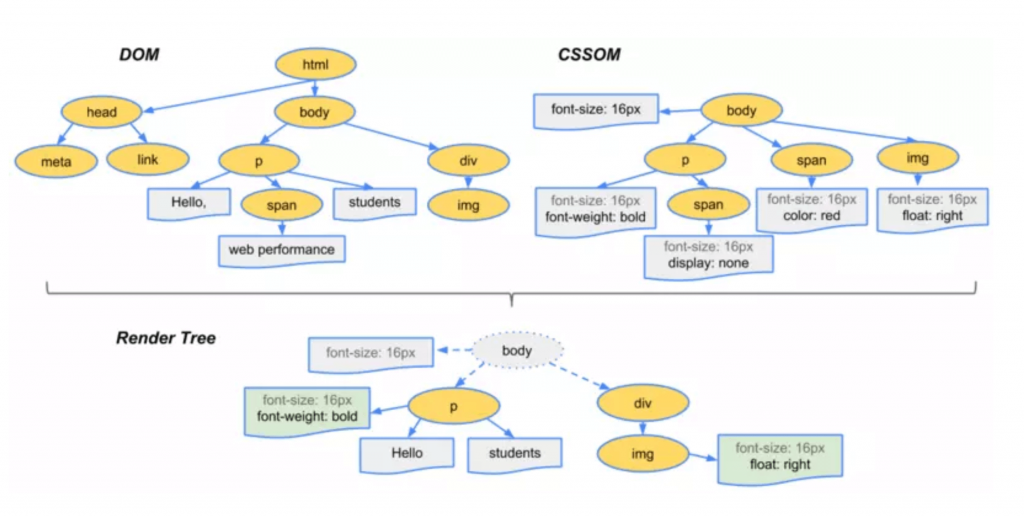
第三步:把DOM和CSSOM组合成渲染树(render tree)

第四步:在渲染树的基础上进行布局,计算每个节点的几何结构
布局(layout):定位坐标和大小,是否换行,各种position, overflow, z-index属性
第五步:调用 GPU 绘制,合成图层,显示在屏幕上
将渲染树的各个节点绘制到屏幕上,这一步被称为绘制painting
推荐阅读: