当SEO知识学习更深入的时候,你会经常接触一个内容,就是网站上的内容是如何“呈现”的?那关于呈现(Rendering)究竟指的是什么呢?
Rendering,中文可以翻译为渲染,或者是呈现,这两个意思如何使用呢,其实还是取决于你讲解的对象,这两个表达都是表示一个意思,例如你跟推广,运营的同事讲解的时候,可以说这个网页是如何“呈现”的,换做是技术IT同事,那可以直接就说这个页面是如何“渲染”的。
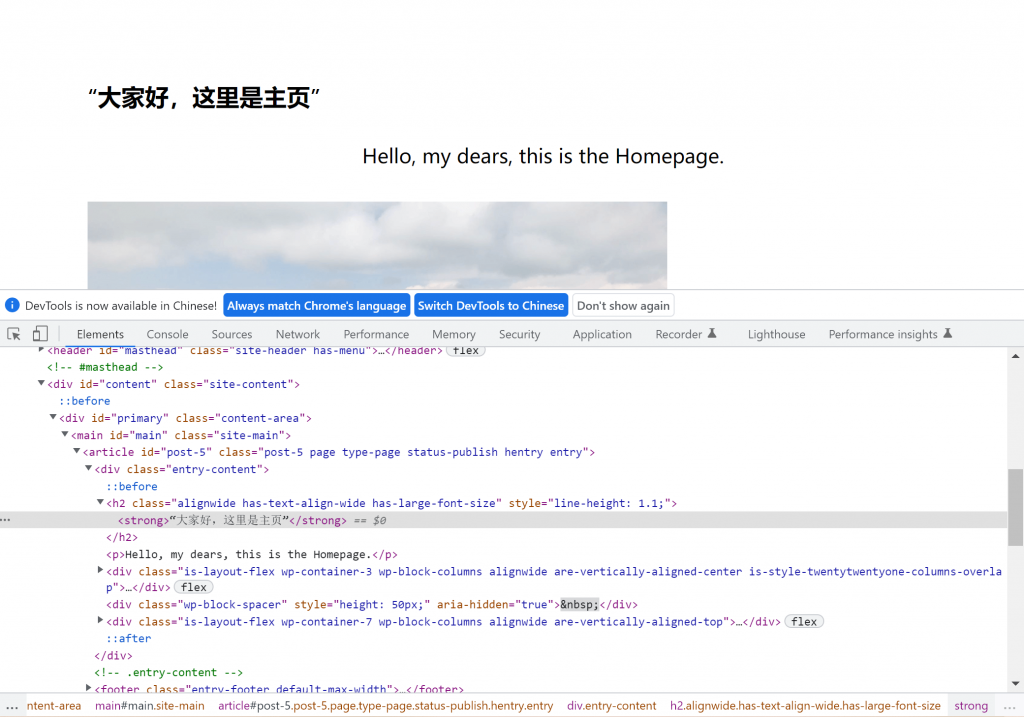
好,直接进入主题,Rendering,在网站术语中,仅意味着代码中的指令如何转化为用户可以在网站上看到(与之交互)的东西。例如,你的浏览器将HTML和CSS样式转换为的文本和图像就是渲染。例如下面的截图,你可以看到下层为HTML样式,而上层就是浏览器如何呈现该代码(用户在页面上看到的文本)。

通常情况下,当 SEO 谈论呈现时,我们指的是用于生成 HTML 的 Javascript。
让我们先来了解一下HTML和JavaScript
HTML 不是一种编程语言,而是一种用于定义内容结构的标记语言。HTML用来结构化网页及其内容,这个内容可以是一段文字,图形、动画、声音、表格、链接等。可以理解为用来控制浏览器如何在网站上显示文本,图像和其他内容的代码,例如显示位置,使用的字体,颜色等。
而JavaScript 是一门编程语言,可为网站添加交互功能,例如:游戏互动、动态样式、动画以及在按下按钮或收到表单数据时做出的响应等。JavaScript源代码在发往客户端运行之前不需经过编译,而是将文本格式的字符代码发送给浏览器由浏览器解释运行。
现在 Javascript 经常使用的一件事是编写 HTML。
在过去,Google 会简单地从网站的服务器请求一个页面并检查立即收到的 HTML。在那时候,搜索引擎在抓取网站时甚至不会尝试运行任何 Javascript。因为当时的计算能力很昂贵。当时,Google没有足够的资源来做这件事。
然而,随着时间的推移,网站开始变得越来越复杂——商店店主想告诉用户他们在任何给定时间还剩多少库存,或者在促销活动页面上进行倒计时,等等。
那现在Google是如何看到网站使用这些很酷炫的Javascript代码的呢?
首先就要先引入“客户端渲染”和“服务器端渲染”
JavaScript是实现客户端渲染和服务端渲染的核心技术之一。
客户端渲染(Client-side Rendering,CSR)是指在浏览器中使用JavaScript渲染页面。在CSR中,页面的HTML和CSS在加载后,由JavaScript生成并填充到DOM中。由于JavaScript是单线程的,当页面内容较多时,客户端渲染可能会导致性能下降,页面加载时间变慢,用户体验不佳。但是客户端渲染具有响应更快的优点,因为每次数据更新时不必重新请求页面,只需要更新相应的部分即可。
服务端渲染(Server-side Rendering,SSR)是指在服务器上使用JavaScript渲染页面。在SSR中,页面的HTML和CSS由服务器生成并发送到客户端浏览器进行渲染。由于服务器可以并行处理多个请求,所以渲染速度较快。但是由于每次数据更新都需要重新请求服务器,因此与客户端渲染相比,服务器负担更重,而且初始加载速度较慢。
- 对于客户端渲染,JavaScript的主要作用是从服务器获取数据,并将数据呈现在页面上。
- 对于服务端渲染,JavaScript的主要作用是处理模板和渲染页面内容。
在两种情况下,JavaScript都可以使网站更加交互式和动态,提高用户体验。可以用一张图来表示这两者的区别:

在互联网上看到一个很好的比喻,CSR 和SSR可比喻成在快餐店里点汉堡,客户端渲染就是你点完汉堡,厨房给你 面包片x2,青菜x2,肉x1,沙拉酱x1,煎蛋x1,制作流程清单x1,所有材料给你自己去做;而服务器渲染就是你点完汉堡厨房就给你一个汉堡,最终的结果都是你吃汉堡。
通过上述的讲解,你可以了解到,客户端呈现很棒,因为你有更多的选择来定制你想要的汉堡,而不是让厨房去做——但长期以来 SEO 的问题是Google要么拒绝把他们自己的汉堡放在一起,或尝试做,弄得一团糟,把番茄酱弄到他们的衬衫上,芥末酱弄到他们的眼睛里。
所以,这时候要引入一个“预渲染”(Pre-rendering)
预渲染(Prerendering)是在用户访问网站之前提前预先渲染一些页面内容,并将其缓存到浏览器中。这样,当用户访问网站时,浏览器可以直接加载已经渲染好的页面,提高网站的响应速度和用户体验。
这就类似你在快餐店点汉堡包,所有材料都是提前准备好的,当你下完单时,10分钟内即可享受你的菜品。但是预渲染会有一个问题,一旦制作完网页,该页面就会开始逐渐变得陈旧或过时,如果这些页面不经常刷新,那么其中的某些内容可能不再有效。但是,预渲染对网站开发人员来说也是一种友好的选择,可以快速、轻松地取出页面的能力可能会更受青睐。再来一起看下,
Google 如何处理 JavaScript

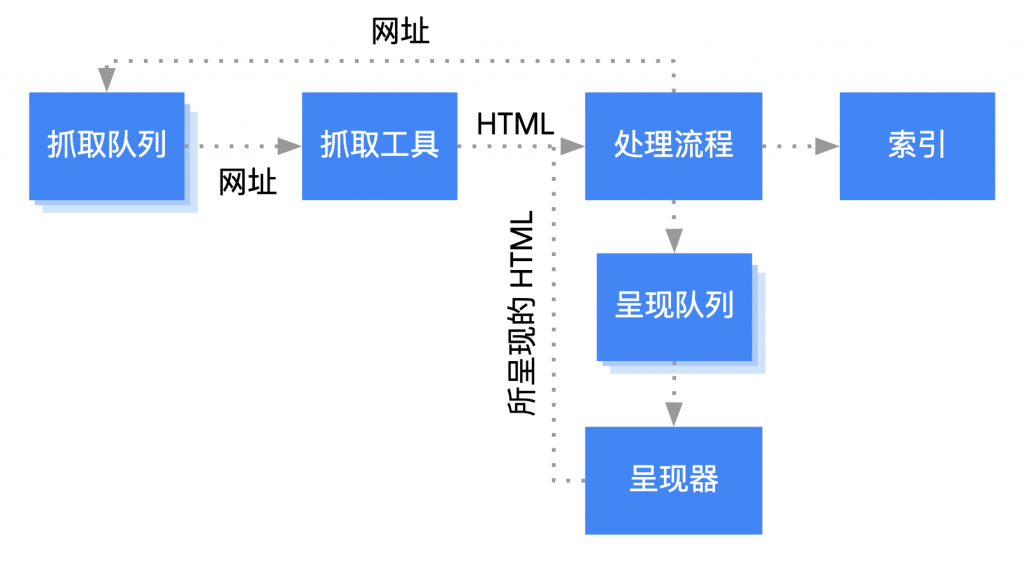
Googlebot 会先将网页加入队列以进行抓取和呈现。然后再进行解析 HTML 链接的 href 属性中其他网址的响应,并将这些网址添加到抓取队列中。网页在此队列中的存在时长可能会是几秒钟,但也可能会是更长时间。一旦 Google 的资源允许,浏览器便会呈现相应网页并执行 JavaScript。
现在 Google 可以相当可靠地抓取客户端渲染的页面并将其编入索引,但与简单地请求标准 HTML 页面并分析响应相比,这样做需要更多的计算能力。由于需要额外的计算能力,需要在客户端渲染的页面会根据初始响应进行处理,然后进入单独的队列进行呈现。如果你的页面依赖 JS 来生成重要的结构化内容,你可能会发现 Google 需要更长的时间来处理和索引它。
截至到这里,你可能会有个疑问:
SSR vs CSR 究竟哪个对搜索引擎更友好?
与 SEO 一样,对此没有单一的答案(It depends…),因为它在很大程度上取决于网站和页面的功能。 最好是加载页面的时候,给Googlebot设置的障碍越少越好。按Google的建议:
依然建议你采取服务器端呈现或预呈现,因为:(1) 它可让用户和抓取工具更快速地看到你的网站内容;(2) 并非所有crawler都能正确处理 JavaScript。
建议阅读: