欢迎来到ONE PLACE SEO第三期周报,本期主要内容包括,Google 如何看待可控制的标记,使用参数查看不同区域的 SERPs,使用拒绝工具后的网站表现,Search Console 使用指南,搜索中的渲染……
Gary Illyes:站长和SEOer 控制的标记不可信
Gary 在一个采访中回答为什么 Google 不太信任网站所有者和 SEO 直接控制的信号。
“Uhm… I don’t know of such plans and honestly I’m not very excited about anything along those lines, especially not one that is similar to what we had back in 2011 to 2013 because pretty much any markup that SEOs and site owners have access to will be in some form spam…
And generally they are not good signals. That’s why rel-canonical, for example is not a directive but a hint. And that’s why Meta description is not a directive, but something that we might consider and so on.
Having something similar for authorship, I think would be a mistake.”
SEO世界存在太多滥用的行为,这就为什么早些年会出现关键词堆砌,外链服务,隐藏内容等滥用策略来操纵排名,所以 Gary 也使用了rel=canonical,meta title 标签,meta desc 标签来举例为什么是一个提示不是规则/指令,Google 会纳入参考范围,而不是100%遵循。 所以不要太高估SEOer控制元数据的重要性。
SearchLab:在 Google 中查看不同区域的 SERPs
SearchLab分享了一个可以查看不同区域的 SERPs 的方法,不管你是在美国,或者其他国家,你都可以使用这两个方法去查看不同区域的 SERPs 呈现。
- 使用UULE generator;
- 更改Advanced Search中的区域;
第2种方法较多人使用,第一个是在链接后面加了一个特定的区域,例如我要查澳大利亚墨尔本的结果呈现,我使用UULE generator生成的参数为“&uule=w+CAIQICIUTWVsYm91cm5lLCBBdXN0cmFsaWE”我只需要将这段代码插入至搜索链接即可得到搜索词在特定区域的结果,这个方法会方便许多做小语种网站的站长跟进排名。
Anna Crowe:SEO 的 Google Search Console 指南
AnnaLea Crowe 年在 Search Engine Land 上发表的一篇非常棒的文章,在介绍 Search Console 的许多不同用例方面做得很好。她探讨了 SEO 可以在 Search Console 中使用的许多功能,例如:URL 检查,页面报告,站点地图,CWV等;这是一个很棒的指南,提供了可以在 Search Console 中找到的所有不同报告的可靠概述,对新手 SEOer 很有帮助。
Cyrus S:使用拒绝工具后会发生什么?
SEO 社区非常出名的学者 Cyrus S. 进行了一个实验,他拒绝了指向他网站的每个链接。Cyrus 介绍了 GSC 中的链接数量在拒绝后如何大幅下降,然后又恢复正常,而且流量并没有太大的变化。
Google 多次表示,不要/谨慎使用拒绝工具,毕竟它们的系统已经非常成熟去忽略掉垃圾链接,而且 John 也表示拒绝工具很快就会下架。其实对于许多站长来说,不用太浪费时间在使用拒绝工具上。
At some point, I’m sure we’ll remove it.
I’m tempted to add something snarky regarding the conspiracy-posts, but I’ll hold my tongue.
— John 🧀 … 🧀 (@JohnMu) May 4, 2024
Youtube:Google Search 如何渲染 JavaScript
渲染是指在 headless 浏览器中运行网页,以便查看用户在 JavaScript 执行后看到的页面内容。这很重要,因为 Google Search 需要能够理解网页内容才能对其进行索引并在搜索结果中进行排名。
最新一期的博客对 Google Search 如何渲染 JavaScript 进行索引的技术性讨论, Zoe Clifford 解释了渲染是什么以及它在 Google Search 中如何工作。John 谈到了 Google Search 最近如何改用稳定版本的 Chromium 来渲染网页,还讨论了为 Google Search 渲染 JavaScript 的一些挑战。如果你对技术性 SEO 感兴趣,不妨听一下:
这一期收获最大的是,JavaScript 可以动态地改变网页的内容和结构,因此 Google 需要在 JavaScript 代码执行后才能看到完整的网页内容,Headless 浏览器不需要加载图形界面,可以更快地渲染网页,让 Google 在不同的环境中看到相同的网页内容,更准确地理解网页内容;另外,由于 Google Search 使用的是 Headless 的浏览器,因此它无法像用户那样点击网页上的按钮或链接,主要有三个原因:
- 提高效率:点击 Cookie 警告按钮需要额外的步骤和时间,这会降低 Google 渲染网页的速度。
- 避免意外行为:一些网站的 Cookie 警告按钮可能会导致意外的行为,例如重定向到其他页面或触发其他 JavaScript 代码。
- 尊重用户隐私:Google 认为用户应该自己决定是否接受 Cookie,因此它不会自动点击 Cookie 警告按钮。
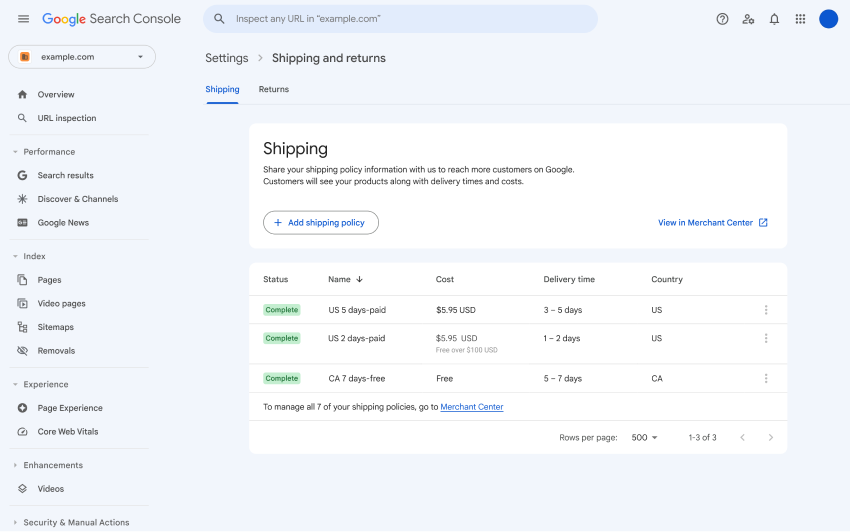
Google Search Console 添加送货和退货信息
Google在 Search Console 设置中添加了添加送货和退货信息的方法,这应该可以让一些商家更轻松地向 Google 搜索指定他们的送货和退货详细信息,以便这些信息可以在 Google 搜索中显示。

我对这个新功能还处于观望状态,因为多数商家都会直接在 GMC 平台进行商品信息的管理,似乎在 GSC 中添加商家的功能会造成一定的混淆。
